Фильтр:
DSB Flux/ Bright Noise/
В этом уроке я опишу два способа выделения краев
Первый способ в режиме быстрой маски. Он неудобен тем, что выделение происходит красным цветом и в зависимости от выбранного изображения может быть не виден на нем.
Поэтому сразу опишу другой способ выделения кистью контрастного цвета, что более всего подходит начинающим аниматорам.
Выбирайте тот способ, который для вас будет удобней всего.
***
~Начало работы~
1.Открываем выбранное изображение в фотошоп
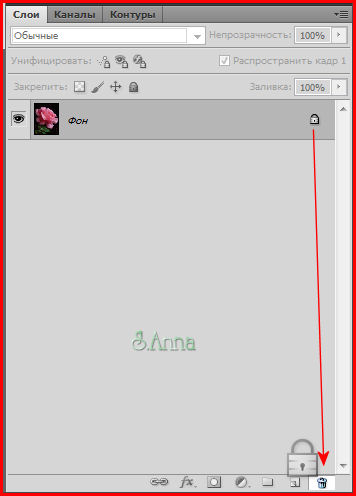
2.Удаляем замочек в палитре слоев потянув его мышкой в корзинку в самом низу

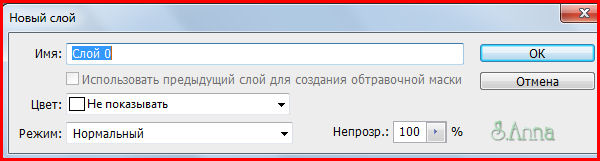
Или двойной щелчок по слою, в открывшемся окне жмем ок

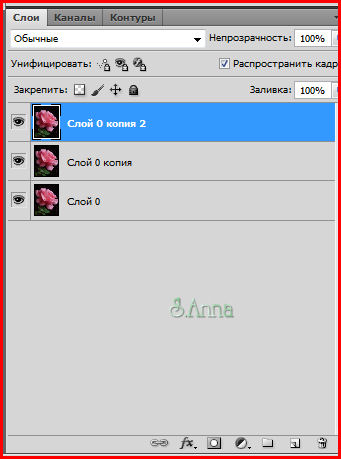
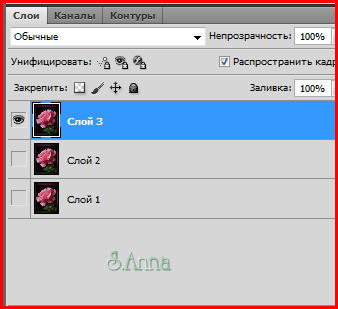
3.Делаем два дубликата нашего слоя
Слои/ Создать дубликат слоя

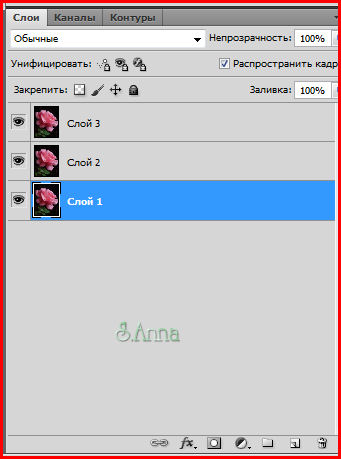
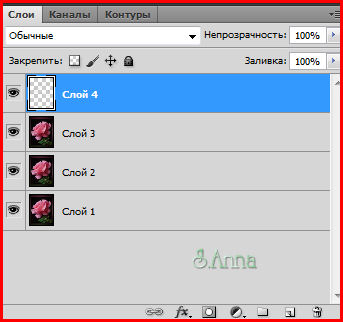
4.Для удобства я переименую слои

5.Становимся на слой номер 3
***
~Обводка~
Метод 1: Обводка с помощью быстрой маски
1.Включаем быструю маску

(Быстрая маска находится внизу панели инструментов)
В цветовой палитре:
Цвет переднего плана - черный
Цвет фона - белый

2.Активируем инструмент кисть с настройками

3.Сильно увеличиваем изображение и аккуратно обводим края розы там, где мы хотим, чтоб она блестела.
(В режиме быстрой маски выделение кистью должно быть красным цветом)

4.Если у вас что то не получилось и вы провели обводку не там где надо было
Делаем так:
Меняем в цветовой палитре местами цвета
Было 
Стало 
И кистью стираем ошибку
5.Как только закончили обводку, выходим из режима быстрой маски
(Щелкаем на значок быстрой маски)

У нас должно получиться такое выделение:

6.Далее идем в Выделение/ Инверсия/

Закончили с выделением.
Кто пользовался этим методом выделения пропускает следующую часть и переходим сразу к анимации
***
Метод 2: Обводка кистью контрастного цвета
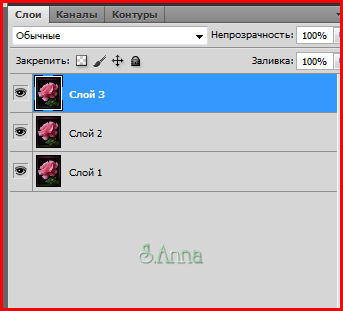
1.Находимся на верхнем слое (слой номер3)

2.Создаем новый слой
Нажимаем на конвертик внизу панели слоев


3.Активируем инструмент кисть

4.В цветовой палитре выбирайте контрастный вашему изображению цвет
У меня роза - розового цвета, поэтому я выбрала черный цвет

5.Сильно увеличиваем изображение и аккуратно делаем обводку кистью на пустом слое

Если допустили ошибку, инструментом ластик стираем то что не получилось
6.Вот что у меня получилось в итоге

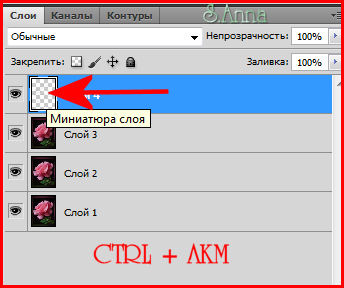
7.Находимся на слое с обводкой

8.Удерживая клавишу CTRL, левой кнопкой мышки жмем на миниатюру слоя, в палитре слоев

Должно появится такое выделение

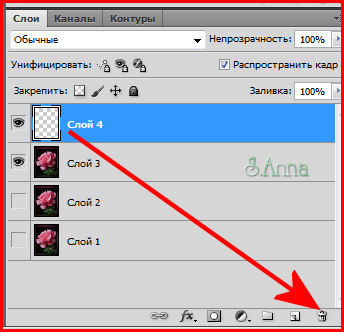
Видимость слоя с обводкой(слой номер 4), можете удалить.

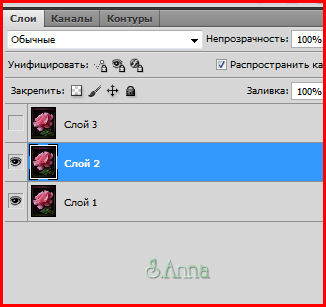
Активировать слой номер 3
~Анимация~
1.Находимся на слое номер 3
Фильтр/ DSB Flux/ Bright Noise/

2.Переходим на слой номер 2

Фильтр/ DSB Flux/ Bright Noise/

3.Переходим на слой номер 1

Фильтр/ DSB Flux/ Bright Noise/

Выделение отменить
4.Переходим в окно анимации

У кого его нет смотрим здесь:

В палитре слоев

В окне анимация щелкаем на значок конвертика,
Должен появиться еще один слой под номером 2

В палитре слоев, переходим на слой номер два

В окне анимация
Жмем на конвертик, появился слой под номером 3

В палитре слоев

В окне анимации ничего не меняем

На каждый слой в палитре слоев должен быть свой слой в окне анимации
1 слой в палитре слоев - 1слой в окне анимация
2 слой в палитре слоев - 2 слой в окне анимация
3 слой в палитре слоев - 3 слой в окне анимация
Устанавливаем время для каждого слоя

Воспроизводим анимацию

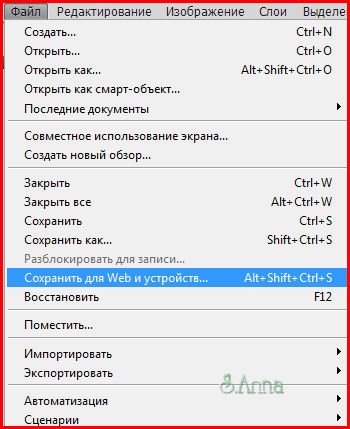
Если все устраивает файл/ Сохранить для Web устройств/


Вот и все анимация готова!